[MovableType] 글쓰기에 벅스뮤직링크 달아주기
Introduction
1. 이 문서는 벅스 뮤직에서 제공하는 음악을 들을 수 있는 링크를 MT로 작성된 글에서 간편하게 달 수 있는 기능에 대한 것이다.
2. 벅스 뮤직은 더 이상 음악 링크를 제공하지 않고 전용 플레이어를 설치해서 들어야 한다.
3. 이 작업은 MT의 새 글 쓰기 페이지에서 URL 버튼을 눌러 링크를 문서에 삽입하는 간단한 자바스크립트 기능을 응용한 것이다. URL 버튼을 눌렀을 때 “http://”만 나오던 것을 바꿔서 “http://벅스음악링크URL”라고 나오게 하는 버튼을 추가했다고 할 수 있다.
4. 기본적으로 이 내용은 특정 쟝르의 음악에만 적용될 수도 있으나(가요와 팝송은 가능한 것으로 확인하였음) 플레이어의 경로만 확인한다면 다른 쟝르의 음악 링크도 가능하다.
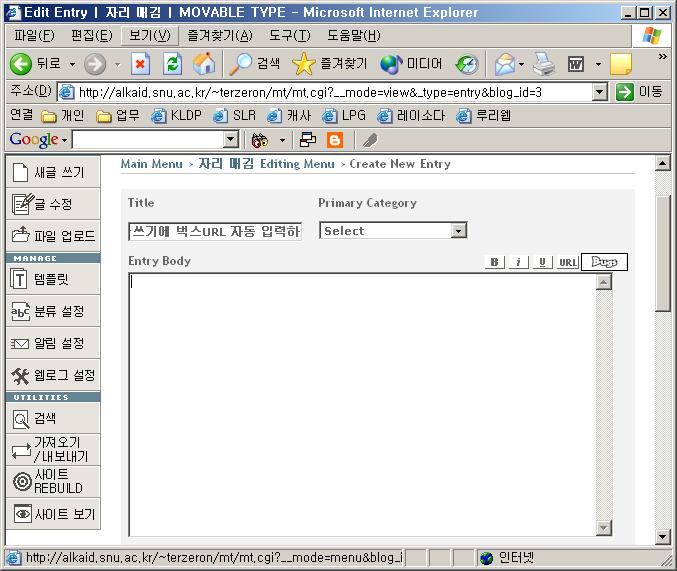
Screenshot
아래 사진처럼 Bugs라는 버튼이 보이게 되고 이 버튼의 모양은 다음과 같다.


Work Flow
1. bugsurl-button.gif라는 이름의 26×18 크기의 이미지를 하나 만든다. 가로폭은 약간 더 커도 되지만 세로폭이 18이어야 어울린다.
2. MT/tmpl/cms/edit_entry.pl의 123행 근처의 insertLink 함수 정의 뒷쪽에 insertLink 함수의 코드를 복사한다.
3. 그 복사한 코드를 가지고 비슷한 이름의 insertBugsLink라는 함수를 새로 정의한다. 다음과 같이 수정한다.
function insertBugsLink() {
if (!document.selection)
return;
var str = document.selection.createRange().text;
if (!str)
return;
var my_link = prompt('', 'http://player.bugs.co.kr/player5/playero.asp?idx=');
if (my_link != null)
document.selection.createRange().text =
'' + str + '';
}
4. 위의 함수를 추가한 후에 395행 쯤에 URL 버튼을 표시하는 HTML 코드를 출력하는 내용이 있다. 여기에 URL 버튼 출력 코드를 복사하여 BUGS버튼(bugsurl-button.gif)과 insertBugsLink 함수가 나오도록 한다.
document.write('<td width="47"><a xhref="javascript:insertBugsLink()" mce_href="javascript:insertBugsLink()" ><img xsrc="<TMPL_VARNAME=STATIC_URI>images/bugsurl-button.gif" mce_src="<TMPL_VARNAME=STATIC_URI>images/bugsurl-button.gif" alt="link" width="47" height="18" border="0"><a<>/td<');
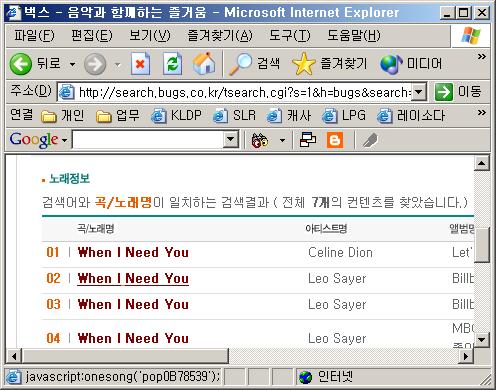
Field Test
1. 이제 남은 일은 벅스뮤직 사이트에 가서 원하는 팝송의 ID를 알아내면 된다. 벅스뮤직의 통합검색을 이용하면 원하는 곡 목록을 얻을 수 있는데, 이 목록 위에 마우스를 가져가면 아래 그림처럼 인터넷 익스플로러 하단 상태바에
javascript:onesong(‘pop0B78539’);
라고 나온다. pop0B78539이 바로 음악 파일의 ID인데 이걸 기억해두자.

2. MT에서 새 글 쓰기를 하자. 위의 작업이 문제없이 잘 진행되었다면 Entry Body 창 바로 오른쪽 위에 B, i, U, URL버튼과 함께 Bugs 버튼이 보일 것이다. 링크의 이름이 될 문자열을 입력하고 그걸 더블 클릭하거나 shift 키를 누른 상태로 커서를 움직여 문자열을 선택한 다음에 Bugs 버튼을 누르고 이미 지정된 URL 끝에 pop0B78539을 붙여 넣으면 된다.
댓글 3개
하늘
위의 코드에서 질문이 하나 있는데, href=# 를 무슨 이유로 넣었는지 궁금합니다. 그럼…
Terzeron
저도 HTML은 잘 모르겠습니다만 link로 만들려면 href태그가 필요한데 실제 URL은 javascript가 처리하게 만들려면 #(문서자체)를 넣어줘야 한다던데요. 다른 방법도 있지 않을까 싶은데 잘 몰라서 저렇게 넣었죠.
하늘
아마도 javascript가 안되는 브라우저 때문에 호환성 등을 고려하거나, 아니면 링크에 적용된 CSS 스타일을 적용시키기 편하게 하기 위해서인 것 같군요. 저걸 빼 봤더니 동작은 제대로 하는데 마우스 커서가 해당 링크 위에 가도 변하지 않더군요. 그래서 대신에 로 커서만 바뀌게 했습니다.